| ■HTMLの読み込み練習 |

|
他のwebサイトの情報を読み込んで表示するってどうやるんだろう?
APIとして切り出されていたらそれを使えばいいんだろうけれども…。
いっそwebのhtmlをそのまま読み込んで、再構成してページとして表示するとか…。
と思って、練習がてらやってみたら意外とうまくいく。
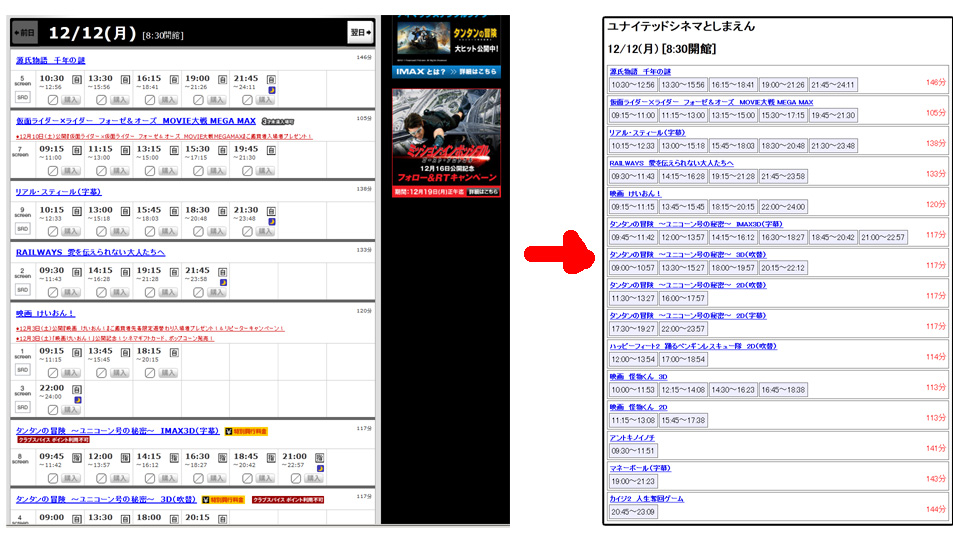
やってみたのは、ユナイテッド・シネマのスケジュールページ。
上の方にある情報とか、スクリーン何番とかそういうのを削って、
いつも自分が見る、映画タイトル、何時開始と何時終了、上映時間何分を表示。
不器用なやり方しか出来なかったけど、一行ごとにまずは全部読む。
そんで、各映画の情報が
<li class="clearfix">
というタグ単位で区切られているようだったので、
$contents_array = explode('class="clearfix"', 全部のHTML);
というかんじで配列に分割。
一番最初までの部分はいらない部分、一番最後もいらない部分なので、
for文で、$contents_array[0」を抜いた$contents_array[1]から、
$contents_array[要素数-1]まで繰り返し表示させれば、必要部分だけ表示終了。
各要素だけの表示ができたので、あとはcssを見ながら整えてやると、
必要な情報だけ抜き出してすっきりしたページが。
あとは、cssのdisplay:none;を使いながらもっと色々いらない情報を削っていくと…
おぉ、求めていたものができた!
あとは、GETを使いながら、普段行く豊洲ととしまえんの切り替えをできるようにするのと、
今日の日付から先7日間までの表示切り替えを実装したら、
映画ハシゴの時間を組むのに使いやすいページが!!
一つ一つの縦幅が少なくて、スマホとかでの一覧性が高くてかなり良い感じ。
ほんとに、誰得というか俺得しかないんだけれども、なにげに便利!
ユナイテッド・シネマはこれで全部対応できるけれど、
ワーナーマイカル板橋もよく行くからおんなじ感じでこれも乗っけてみようか知らん。
explodeよりもpreg_match_allのほうがよさそうな感じだなぁ・・・。
もっとちゃんと要素に分解できそう。
画面イメージ。
こうしてみると、元のほうが見やすそうだけれども、
スマホ上でハシゴ組むには一覧性がキモ。
一画面にこれだけの数の映画がスケジュールが入ると、
相当ハシゴスケジュール組みやすいんだよねぇ。
あとは上の方にある(キャプチャではない)ヘッダとかいろんな情報がいらなかったり。

またひとつ利口になった。
ちなみに、こういうのって公開するのはまずいとしても、
個人使用の範囲で使うのとかってOKなんだろうか?
それとも公開するのもOKなのか?
HTMLをそのままはっつけているようなものだからまずい気はするけれど、
グーグルのキャッシュとかって著作権やら何やら的にどういう扱いなんだろう。
No.7
|
|
|